เว็บเพจส่วนใหญ่มีภาพประกอบกันด้วยทั้งนั้นจริงมั๊ยครับ เช่นถ้าเป็นเว็บไซต์ที่นำเสนอบทความ ก็อาจจะมีภาพประกอบเกี่ยวกับบทความนั้นๆ เพื่อให้ผู้อ่านได้เข้าใจในเนื้อหาของบทความมากขึ้น หรือไม่ก็เพิ่มสีสันหรือความน่าสนใจให้ตัวบทความ เว็บเพจที่มีแต่ตัวหนังสือเต็มไปหมดจนลายตาคงไม่มีใครอยากเข้าไปอ่านนึก
เมื่อเราแทรกภาพลงไปในเว็บเพจ สิ่งที่เราต้องกำหนดอย่างหลีกเลี่ยงไม่ได้คือ URL ของไฟล์ภาพนั้น เมื่อเว็บเพจถูกเปิดด้วยโปรแกรมเว็บเบราเซอร์ เว็บเบราเซอร์จะได้ไปดึงภาพมาแสดงผลได้ถูก ออปชั่นอีกส่วนหนึ่งที่เรากำหลัดให้ไฟล์ภาพได้คือการระบุลิงค์ปลายทาง เพื่อว่าเมื่อผู้ชมเว็บคลิกที่ไฟล์ภาพจะได้ลิงค์ไปยังเว็บไซต์อื่นตามต้องการ
ยังมีออปชันอีกส่วนหนึ่งครับที่เรากำหนดให้ไฟล์ภาพทุกไฟล์ได้ แต่คนส่วนใหญ่มักไม่ค่อยให้ความสำคัญ ผมกำลังพูดถึง Alternative Text นั่นเอง เจ้า Alternative Text คือข้อความที่ใช้แทนภาพนั้นหน้าที่ของ Alternative Text คือจะแสดงผลขึ้นมาแทนไฟล์ภาพตัวจริงในกรณีที่เว็บเบราเซอร์ไม่สามารถโหลดไฟล์ภาพมาแสดงได้ด้วยสาเหตุอะไรก็ตาม

ความสำคัญของข้อมูล Alternative Text ยังไม่หมดแค่นั้นนะครับ !!!
ในสายตาบอตของเสิร์ชเอนจิ้นแล้ว ข้อมูล Alternative Text มีความสำคัญมากกว่าที่เราคิด อย่าลืมว่าบอตของเสิร์ชเอนจิ้นเป็นโปรแกรมของคอมพิวเตอร์ตัวหนึ่งมันไม่ใช่มนุษย์ ไม่มีลูกตา จึงมองไม่เห็นภาพเหมือนเรา บอตจะไม่รู้ความหมายของภาพที่อยู่ในเว็บเพจเลย ถ้าเราไม่ได้กำหนด Alternative Text ให้ภาพนั้นไว้ด้วย
ถ้าต้องการให้บอตเก็บข้อมูลของภาพในเว็บเพจไปอย่างถูกต้อง เราจำเป็นต้องใส่ข้อมูล Alternative Text ให้ภาพทุกภาพด้วย แล้วก็พยายามใส่คีย์เวิร์ดลงไปเป็นส่วนหนึ่งของ Alternative Text ตามความเหมาะสม แต่การใส่คีย์เวิร์ดลงไปเป็นส่วนหนึ่งของ Alternative Text นี้ ต้องเลือกใช้คีย์เวิร์ดที่มีความเกี่ยวพันกับภาพนั้นด้วยครับ ไม่ใช่สนใจแต่จะใส่คีย์เวิร์ดเพื่อผลด้าน SEO กันเพียงอย่างเดียวโดยไม่สนใจเลยว่าคีย์เวิร์ดมีความเกี่ยวข้องกับภาพหรือเปล่า
คำสั่งสำหรับใช้กำหนดข้อมูล Alternative Text ให้ไฟล์ภาพในเว็บเพจมีรูปแบบดังนี้ครับ…
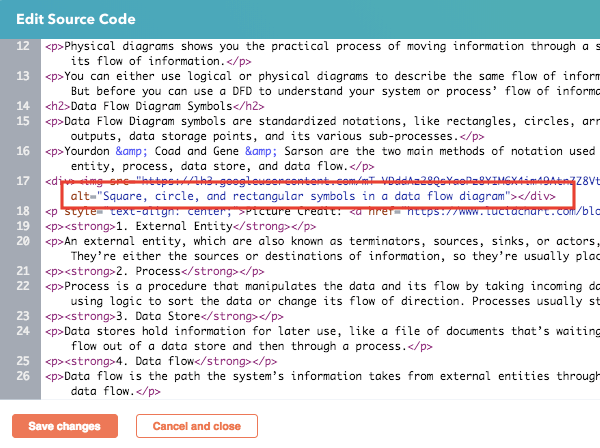
<img src = “URL” alt = “Alternative Text” />
โดยในตำแหน่ง URL เราต้องระบุ URL จริงของไฟล์ภาพลงไป เช่น http://www.sample.com/ image/sample.jpg และในตำแหน่ง Alternative Text ต้องกำหนดข้อมูล Alternative Text จริงๆ ลงไป